Depan I / O 2021 minggu depan Google memiliki memperbarui Desain Material untuk memperluas “kemampuan adaptifnya guna membantu mempersiapkan aplikasi Anda untuk semua faktor bentuk” yaitu layar besar. Saat ini, sebagian besar pengembang fokus pada ponsel, tetapi perusahaan secara khusus tertarik pada tablet dan desktop. Ini mengambil bentuk pedoman baru dan dokumen desain, serta komponen yang diperbarui.
Tujuannya adalah untuk mempermudah penskalaan dan penskalaan aplikasi sambil mempertahankan tata letak yang konsisten menggunakan komponen yang dioptimalkan untuk setiap perangkat. ”
Sebagai kemampuan sistem, tata letak komponen dan daya tanggap sekarang dimasukkan ke dalam pedoman material kami. Tip tata letak kami, bersama dengan komponen dan dokumentasi desainnya, semuanya telah diperbarui untuk menjelaskan metode pembuatan antarmuka yang dapat mengakomodasi perubahan ukuran dan bentuk layar.
Google memulai dengan menjelaskan prinsip tata letak dasar, dimulai dengan tiga aspek utama aplikasi Material: badan, navigasi, dan bilah aplikasi. Ada tips tentang cara bekerja di layar besar, mengingat “lebih banyak ruang yang tersedia untuk menampilkan konten dan tindakan”. “Kisi tata letak responsif“dan”Perilaku komponenDokumen juga diperbarui.
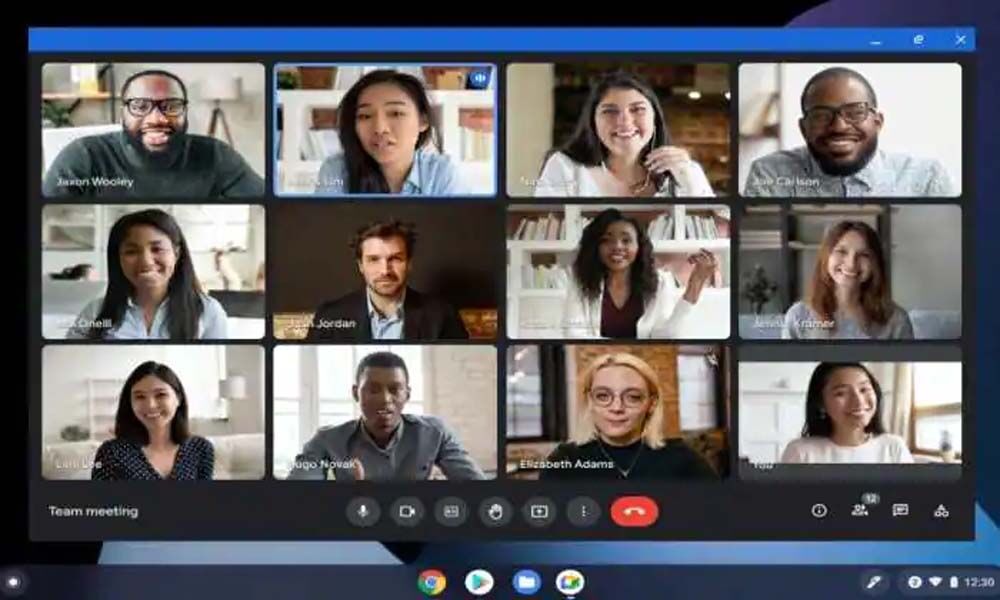
Selama waktu ini, komponen itu sendiri telah diperbarui ke skala dan adaptasi yang lebih baik, dengan panduan yang tersedia di setiap artikel. Daftar lengkap dari apa yang berubah ada di bawah, sementara rel navigasi (seperti yang terlihat di photos.google.com hari ini) telah diperbarui dan tersedia di Android (versi 1.4.0-beta), selain Flutter.
Google juga memperbarui Kit Desain Bahan Dasar di Figma. Informasi lebih lanjut akan dibagikan pada I / O 2021, dengan sesi dari tim Desain Material di layar lebar:
FTC: Kami menggunakan tautan afiliasi yang menghasilkan pendapatan otomatis. Setelah.

“Ninja internet yang tak tersembuhkan. Ahli daging. Sangat introvert. Analis. Pakar musik. Pendukung zombie.”